Developing an Action with Arguments¶
This guide builds on the Basic Action Guide and extends the Get Top Headlines operation by adding input parameters. You will learn how to define and use arguments, making your FlowRunner™ actions more flexible and adaptable to dynamic input.
What Are Action Arguments?¶
Action arguments allow you to pass external data into your action when it is executed. Flow designers can supply argument values using static inputs, outputs from other actions, transformation operations, trigger events, or variables.
When you define arguments, you also control how they appear in FlowRunner™. You decide the data type, whether they are required, and how users interact with them—such as text fields, dropdowns, or checkboxes.
In this guide, you will define two arguments, integrate them into your action’s logic, and test the result in FlowRunner™.
What This Guide Covers¶
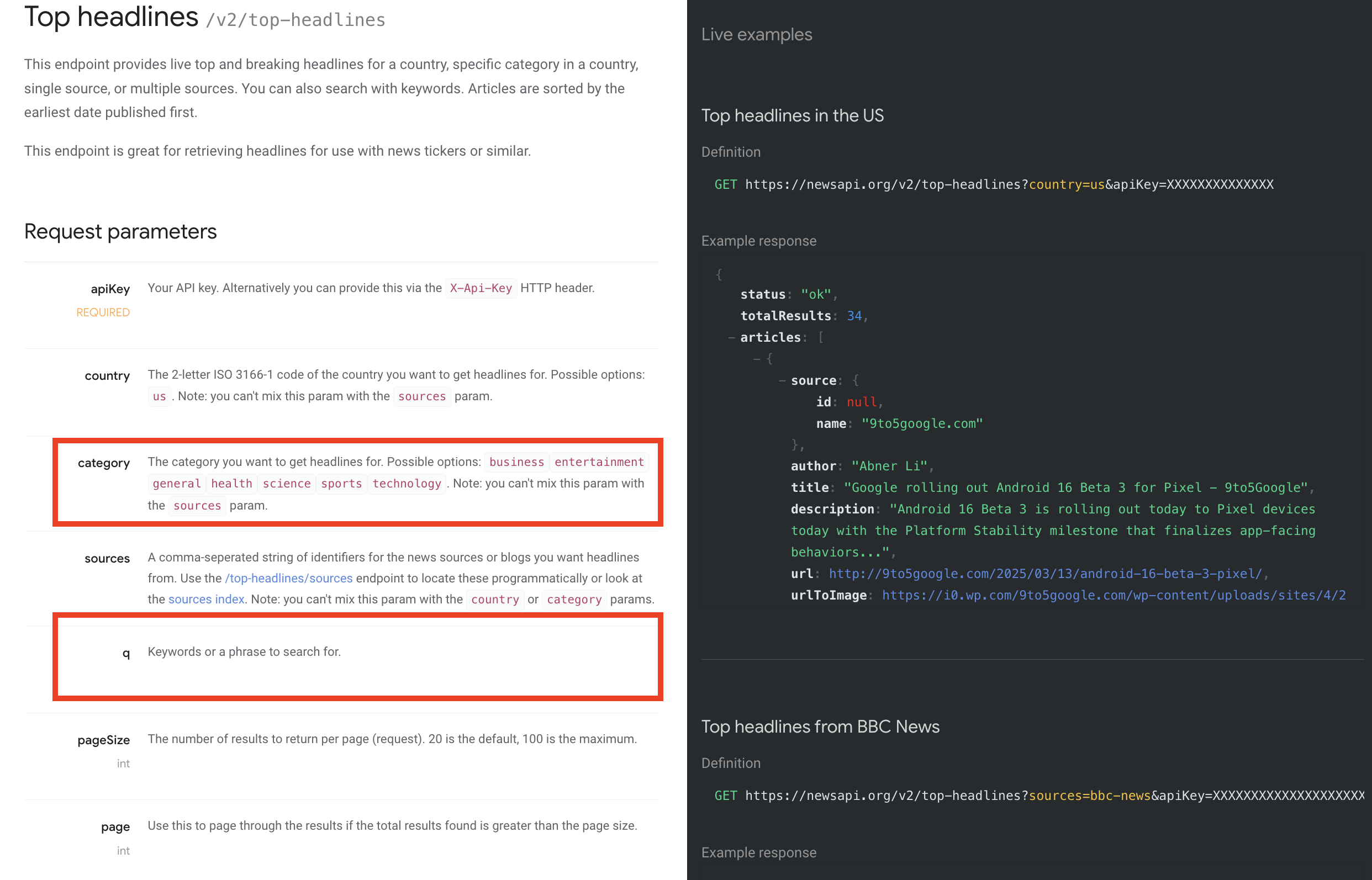
In this guide, you will create a new Search News Headlines action with two parameters: category and q (query). Both are supported by the NewsAPI.org Top Headlines API:

Once implemented, the category argument will appear in FlowRunner™ as a dropdown list with predefined values, while q will be a free-form text input field. Both parameters will also accept dynamic values through the Expression Editor.
Note
In FlowRunner™, any parameter can accept values via the Expression Editor. This makes connecting and transforming data between actions seamless.
Implementing the Operation¶
Arguments in your Node.js action function behave like typical JavaScript function parameters. However, to make them available as configurable inputs in FlowRunner™, you must define them using special @paramDef JSDoc tags.
Here is the complete action function, followed by a detailed breakdown of the argument declarations:
Defining Parameters with @paramDef¶
As shown in the code, function arguments behave like typical parameters in JavaScript. To make them visible in FlowRunner™ as input fields, define them using the @paramDef tag:
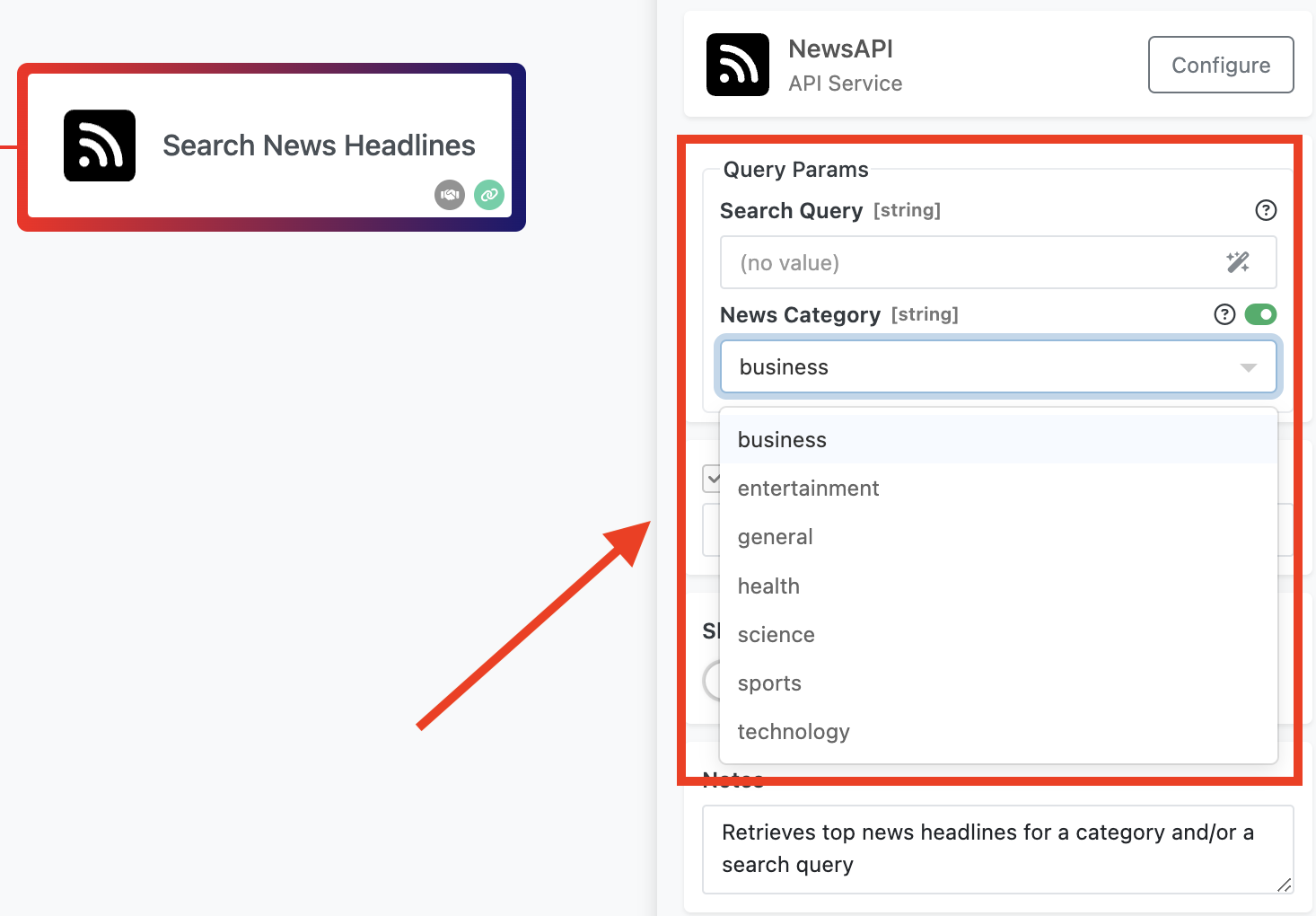
Once declared, FlowRunner™ automatically renders these arguments as form fields:

Search Query Parameter¶
The Search Query is rendered as a standard text input field. Its configuration is:
@paramDef {
"type":"String",
"label":"Search Query",
"name":"query",
"required":false,
"description":"Keywords or a phrase to search for."
}
| Property | Value | Description |
|---|---|---|
type |
"String" |
The parameter’s data type |
label |
"Search Query" |
The label displayed in FlowRunner™ |
name |
query |
The argument’s name in the function signature |
required |
false |
Whether the parameter is mandatory |
description |
"Keywords or a phrase to search for." |
Tooltip shown in FlowRunner™ |
News Category Parameter¶
The News Category argument is rendered as a dropdown list with predefined values:
@paramDef {
"type":"String",
"label":"News Category",
"name":"category",
"required":false,
"uiComponent": {
"type":"DROPDOWN",
"options":{
"values":["business", "entertainment", "general", "health", "science", "sports", "technology"]
}
},
"description":"The category you want to get the headlines for."
}
| Property | Value | Description |
|---|---|---|
type |
"String" |
The parameter’s data type |
label |
"News Category" |
The label displayed in FlowRunner™ |
name |
category |
The argument’s name in the function signature |
required |
false |
Whether the parameter is mandatory |
uiComponent |
{ "type": "DROPDOWN", ... } |
Defines the dropdown behavior |
description |
"The category you want to get the headlines for." |
Tooltip shown in FlowRunner™ |
Rendering UI Components¶
The News Category parameter is shown as a dropdown in FlowRunner™ due to the uiComponent property. This property specifies the component "type", which in this case is "DROPDOWN", along with a list of valid "options".
FlowRunner™ supports various input types for rendering arguments. To explore more UI component options, refer to the Parameter Rendering documentation.